How to Use API Key with FormPress
In this guide, we'll explore how you can leverage API keys with Formpress, unlocking new possibilities.
What is an API Key?
API keys function as authentication tokens, providing a secure mechanism for various software applications to communicate securely. When applied to Formpress, an API key serves as a reliable conduit, enabling the acquisition of authentication tokens that establish a secure connection between your forms and external services or applications.
While using API keys keep these things in mind:
Keep Your Key Secure: Treat your API key like a password. Store it securely and avoid sharing it publicly. If you suspect your key has been compromised, delete it immediately and create a new one.
Regularly Review and Update: Periodically review your API integrations and update keys if necessary. This helps maintain a secure and efficient data flow.
How to Generate API Key in FormPress
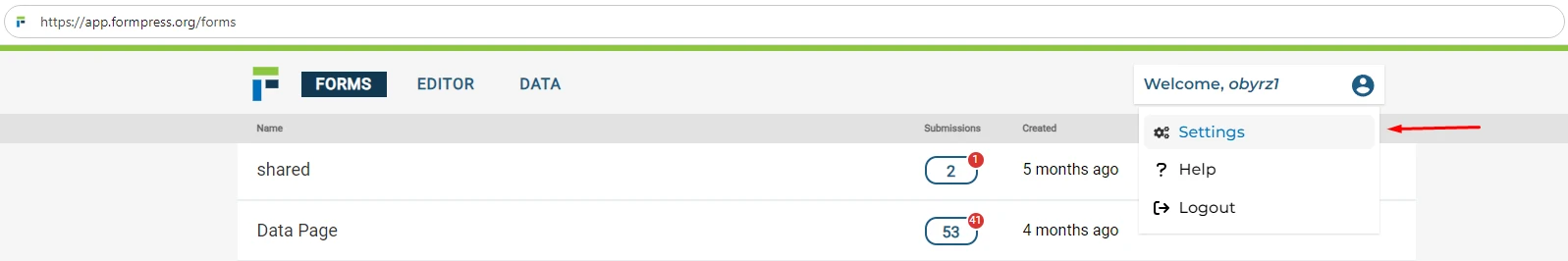
- Go to Settings page.

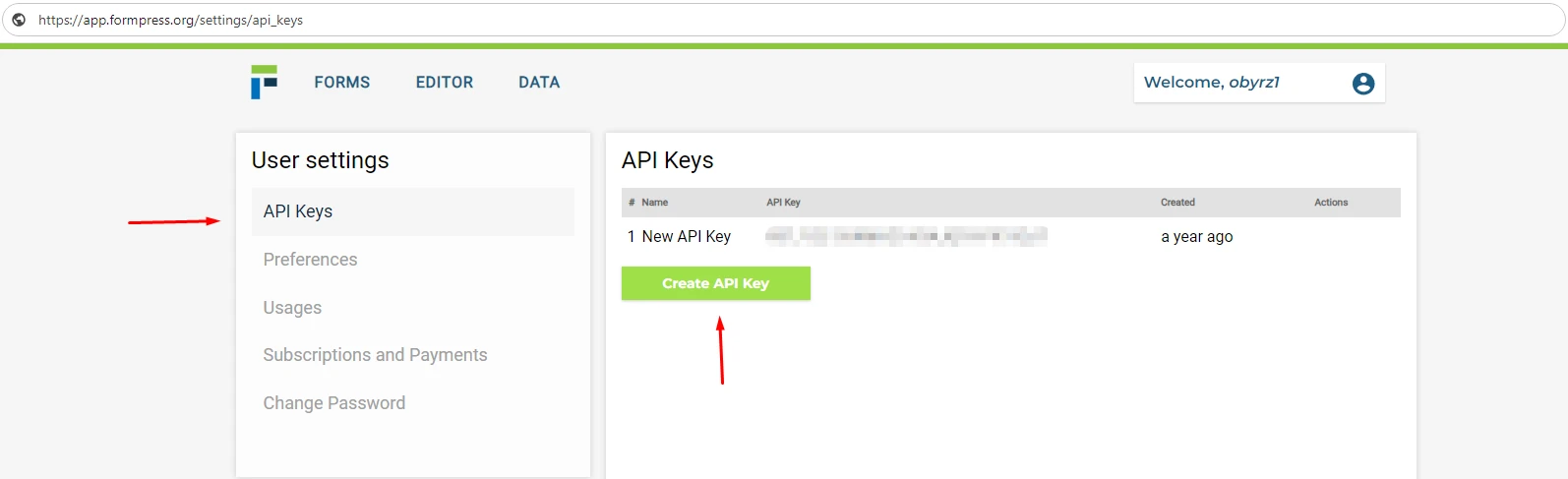
- Navigate to API Keys
- You can see existing API Keys on this page. Click the "Generate New Key" button.

- Copy the generated key and securely store it.
Using API Keys in FormPress
Currently FormPress don't have dedicated documentation. It's on our road map. Currently we are trying to help users with these blog posts.
- You need to send a request to the
/api/create-tokenendpoint to get an authentication token. Unless you provide an expiry date (in Unix time) in the request body, tokens are valid for 1 hour at default config. You can expand it up to 1 day. This endpoint will return your token and user_id.
curl --request POST 'https://app.formpress.org/api/create-token' \
--header 'Content-Type: application/json' \
--data '{"APIKey":"{API_KEY}"}'
# Optional, if you want a different expiry date than 1 hour from now
# --data '{"APIKey":"{API_KEY}", "exp": "{EXPIRY_DATE}"}'
- After you get your token. You will use these at request header as Bearer token. You can use this token for all endpoints, but we will use three main API calls. Get forms,webhook subscription and webhook unsubscription.
- To get forms use
/api/users/:user_id/forms. Use user_id from returned value from create-token request.
curl --request GET 'https://app.formpress.org/api/users/{USER_ID}/forms' \
--header 'Authorization: Bearer {TOKEN}'
- To get fields of a form use
/api/users/:user_id/forms/:form_id/elements
curl --request GET 'https://app.formpress.org/api/users/{USER_ID}/forms/{FORM_ID}/elements' \
--header 'Authorization: Bearer {TOKEN}'
- Post Webhook subscription
/api/forms/:formId/webhooks/subscribe. You need to use formId from the get forms request. UsewebhookUrl: url_of_your_webhookas body in your request. This will create a new subscription and will return “webhookId”.
curl --request POST 'https://app.formpress.org/api/forms/{FORM_ID}/webhooks/subscribe' \
--header 'Authorization: Bearer {TOKEN}' \
--header 'Content-Type: application/json' \
--data '{"webhookUrl": "WEBHOOK_URL"}'
- Delete Webhook unsubscription
/api/forms/:formId/webhooks/unsubscribe. Body will be likewebhookId: your_webhook_id.
curl --request DELETE 'https://app.formpress.org/api/forms/{FORM_ID}/webhooks/unsubscribe' \
--header 'Authorization: Bearer {TOKEN}' \
--header 'Content-Type: application/json' \
--data '{"webhookId": "WEBHOOK_ID"}'
What about the rest?
Like we said, documentation is on our road map. But don’t forget FormPress is open source. We know it isn’t ideal but you can look into our source code in Github repo to get an understanding of how our API works and the required data to shape your API calls. If that is confusing you can always open an issue in the repo, FormPress Team will be glad to answer your questions.

